Compare commits
50 commits
fb42a6a36c
...
99f3f0e283
| Author | SHA1 | Date | |
|---|---|---|---|
| 99f3f0e283 | |||
| d1b745ccf3 | |||
| e52b74ebba | |||
|
66c846961b |
|||
|
005833e4c6 |
|||
|
dfff82e450 |
|||
|
3c8d8dce6e |
|||
|
3f6385f109 |
|||
|
f4be152ca6 |
|||
|
847fddc09b |
|||
|
d866cf24cd |
|||
|
ea4a9f3760 |
|||
|
d0ad4c3f74 |
|||
|
3eef87e5c4 |
|||
|
bfb4e0e1f9 |
|||
| 927495694e | |||
|
6f2a1fe0aa |
|||
|
7f6548e805 |
|||
|
90d78f9abb |
|||
|
437fab1fe0 |
|||
|
47b613cf43 |
|||
|
4017705026 |
|||
|
934892f81a |
|||
|
0fc331b10f |
|||
|
2c4e4a17f0 |
|||
|
7ef3ff5126 |
|||
|
0ba3ca9754 |
|||
|
3acd52fa26 |
|||
|
5f49ea1ed1 |
|||
|
2b7bcb4122 |
|||
|
169659b540 |
|||
|
bf9c790a46 |
|||
|
e5d11deabe |
|||
|
09a231e6b4 |
|||
|
0372db4ae4 |
|||
|
78e59c0711 |
|||
|
d58bc8d831 |
|||
|
97c0f6f35c |
|||
|
81d919f212 |
|||
|
1c5f748731 |
|||
|
1ef9934d13 |
|||
|
6026c006db |
|||
|
b97b91990d |
|||
|
45259fb38d |
|||
|
47c9c65792 |
|||
|
6a0c5e514b |
|||
|
62dc1c9e4a |
|||
|
94ec6161aa |
|||
|
|
8602e0e6a4 | ||
|
|
d2a608da13 |
12 changed files with 572 additions and 92 deletions
25
.helix/languages.toml
Normal file
25
.helix/languages.toml
Normal file
|
|
@ -0,0 +1,25 @@
|
|||
[[language]]
|
||||
name = "grz"
|
||||
scope = "scope.grz"
|
||||
injection-regex = "grz"
|
||||
file-types = ["grz"]
|
||||
roots = []
|
||||
auto-format = true
|
||||
comment-token = "//"
|
||||
indent = { tab-width = 4, unit = " " }
|
||||
language-servers = ["grezi"]
|
||||
|
||||
[[grammer]]
|
||||
name = "grz"
|
||||
|
||||
[[language]]
|
||||
name = "djot"
|
||||
scope = "scope.djot"
|
||||
injection-regex = "dj|djot"
|
||||
file-types = ["dj"]
|
||||
roots = []
|
||||
comment-token = "{%"
|
||||
indent = { tab-width = 4, unit = " " }
|
||||
|
||||
[[grammar]]
|
||||
name = "djot"
|
||||
|
|
@ -1,7 +1,13 @@
|
|||
steps:
|
||||
- name: build
|
||||
image: journal
|
||||
environment:
|
||||
BASE_URL: https://compute.nations.lol
|
||||
CODE_THEME: emacs
|
||||
HELIX_RUNTIME: /usr/lib/helix/runtime
|
||||
commands:
|
||||
- bruin-journal-gen
|
||||
volumes:
|
||||
- /var/woodpecker:/var/woodpecker
|
||||
- /usr/share/fonts:/usr/share/fonts
|
||||
- /usr/lib/helix/runtime/:/usr/lib/helix/runtime/
|
||||
|
|
|
|||
BIN
assets/google_cosplay.jpg
Normal file
BIN
assets/google_cosplay.jpg
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 58 KiB |
|
|
@ -1,3 +1,5 @@
|
|||
`attributes`{published="2024-05-02 08:00"}
|
||||
|
||||
# Web-dev, and the Power of Simplicity.
|
||||
|
||||
Hi! I'm Isaac Mills, I'm the guy managing the infrastructure behind Compute! In this article, I'd like to talk about just that: the infra behind this media outlet, how it all works, and why it is the way it is.
|
||||
|
|
@ -45,7 +47,7 @@ Consider the following: If I'm accepting untrusted code from the public into my
|
|||
|
||||
Their pipeline checks if the library with your new code compiles to every platform it's compatible with, with every feature enabled. It also makes sure that your code is well-formatted, contains no conflicts of license, uses no libraries banned by the project, and contains no security advisories. The _only_ way this many checks can be done on every git commit, is through CI, GitHub Actions in egui's case.
|
||||
|
||||
The way I've described CI so far has probably made it seem like the least simplest thing you could add to your project, but CI is actually _quite_ simple, and it's an excellent example of how capable of a tool you can make by just building simple, on top of simple, on top of simple. Really, CI is just shell scripting with extra steps. Despite it's inherent simplicity, CI can not only serve as a means to filter bugs out of pull requests, but it can also be a simple way to communicate to open source developers _what a project wants_ out of their code. Instead of having to read a big `CONTRIBUTORS.md` file to get an idea of that, developers can know that their code is good quality if it just passes CI.
|
||||
The way I've described CI so far has probably made it seem like the least simple thing you could add to your project, but CI is actually _quite_ simple, and it's an excellent example of how capable of a tool you can make by just building simple, on top of simple, on top of simple. Really, CI is just shell scripting with extra steps. Despite it's inherent simplicity, CI can serve not only as a means to filter bugs out of pull requests, but it can also be a simple way to communicate to open source developers _what a project wants_ out of their code. Instead of having to read a big `CONTRIBUTORS.md` file to get an idea of that, developers can know that their code is good quality if it just passes CI.
|
||||
|
||||
Fortunately, the level of CI I've described above isn't required for journalism. Our CI simply compiles our journalists' unreviewed articles, and serves them on an un-indexed (not visible on production) web page so that they and the team can preview their work before merging it. Our CI is also responsible for indexing and publishing finished articles onto our production website.
|
||||
|
||||
|
|
@ -61,11 +63,11 @@ Because our CI tool is running this code, we can know which articles need compil
|
|||
|
||||
- Stat the changed files, which is how we know which files need to be compiled, and which files have been deleted
|
||||
- Run a blame on new articles, which is how we figure out who wrote them
|
||||
- See if we are we have changed the production branch, and index new articles if so
|
||||
- See if we have changed the production branch, and index new articles if so
|
||||
|
||||
Everything I've just described can be done in just ~400 lines of Rust. This is the effect of buidling simple on top of simple, _and making an effort to retain simplicity_ by making the most out of the simple building blocks.
|
||||
Everything I've described that the program can do so far can be done in just \~400 lines of Rust. This is the effect of buidling simple on top of simple, _and making an effort to retain simplicity_ by making the most out of the simple building blocks. (P.S: Our Rust code now also generates a title card image for each article, so they look better on platforms like Twitter and Discord. By using the same stradegy, I only needed to add \~230 lines to our Rust code)
|
||||
|
||||

|
||||
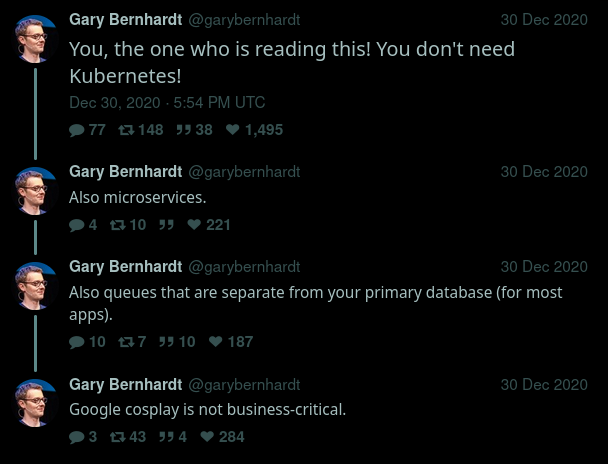
[](https://twitter.com/garybernhardt/status/1344341213575483399)
|
||||
|
||||
My Rust code makes heavy use of git, a very simple yet amazing tool for adding functionality to plain text.
|
||||
|
||||
|
|
|
|||
|
|
@ -1,44 +1,65 @@
|
|||
<!DOCTYPE html><!-- This site was created in Webflow. https://www.webflow.com -->
|
||||
<!-- Last Published: Fri Apr 05 2024 16:19:10 GMT+0000 (Coordinated Universal Time) -->
|
||||
<html data-wf-page="66101585e19be8199060db0a" data-wf-site="66007382143b5f99deb20223">
|
||||
<html data-wf-page="66101585e19be8199060db0a" data-wf-site="66007382143b5f99deb20223" prefix="og: http://ogp.me/ns#"
|
||||
xmlns:og="http://opengraphprotocol.org/schema/">
|
||||
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
|
||||
<title>{{title}}</title>
|
||||
<meta content="{{title}}" property="twitter:title">
|
||||
<link href="/atom.xml" rel="alternate" title="Compute: Lake Braddock's Comp-Sci Journal" type="application/atom+xml">
|
||||
<meta property="twitter:title" content="{{title}}">
|
||||
<meta name="theme-color" content="#F6C415">
|
||||
<meta property="og:title" content="{{title}}">
|
||||
<meta property="og:type" content="article">
|
||||
<meta property="og:image" content="/images/logo-z.png">
|
||||
<meta property="og:image:width" content="310">
|
||||
<meta property="og:image:height" content="310">
|
||||
<meta property="og:image:alt" content="The Compute logo">
|
||||
<meta property="og:image" content="{{base_url}}/{{branch}}/{{id}}.png">
|
||||
<meta property="twitter:image" content="{{base_url}}/{{branch}}/{{id}}.png">
|
||||
<meta property="og:url" content="{{base_url}}/{{branch}}/{{id}}.html">
|
||||
<meta property="twitter:domain" content="{{domain}}">
|
||||
<meta property="twitter:url" content="{{base_url}}/{{branch}}/{{id}}.html">
|
||||
<meta property="article:published_time" content="{{modified_date}}">
|
||||
<meta name="twitter:card" content="summary_large_image">
|
||||
<meta property="og:image:width" content="1200">
|
||||
<meta property="og:image:height" content="630">
|
||||
<meta property="og:site_name" content="Compute: Lake Braddock's Comp-Sci Journal">
|
||||
<meta property="og:article:published_time" content="{{published_og}}">
|
||||
<meta property="og:article:modified_time" content="{{modified_og}}">
|
||||
{% for author in authors %}
|
||||
<meta name="author" content="{{author.full_name}}">
|
||||
<meta property="og:article:author:first_name" content="{{ author.full_name | split(pat=' ') | nth(n=0) }}">
|
||||
<meta property="og:article:author:last_name" content="{{ author.full_name | split(pat=' ') | nth(n=1) }}">
|
||||
<meta property="og:article:author:username" content="{{author.username}}">
|
||||
<meta property="profile:first_name" content="{{ author.full_name | split(pat=' ') | nth(n=0) }}">
|
||||
<meta property="profile:last_name" content="{{ author.full_name | split(pat=' ') | nth(n=1) }}">
|
||||
<meta property="profile:username" content="{{author.username}}">
|
||||
{% endfor %}
|
||||
<meta property="og:description" content="{{description}}">
|
||||
<meta property="twitter:description" content="{{description}}">
|
||||
<meta content="width=device-width, initial-scale=1" name="viewport">
|
||||
<meta content="Webflow" name="generator">
|
||||
<link href="/css/normalize.css" rel="stylesheet" type="text/css">
|
||||
<link href="/css/webflow.css" rel="stylesheet" type="text/css">
|
||||
<link href="/css/compute-c23f91.webflow.css" rel="stylesheet" type="text/css">
|
||||
<link href="{{base_url}}/css/normalize.css" rel="stylesheet" type="text/css">
|
||||
<link href="{{base_url}}/css/webflow.css" rel="stylesheet" type="text/css">
|
||||
<link href="{{base_url}}/css/compute-c23f91.webflow.css" rel="stylesheet" type="text/css">
|
||||
<link href="{{base_url}}/css/code-theme.css" rel="stylesheet" type="text/css">
|
||||
<script
|
||||
type="text/javascript">!function (o, c) {var n = c.documentElement, t = " w-mod-"; n.className += t + "js", ("ontouchstart" in o || o.DocumentTouch && c instanceof DocumentTouch) && (n.className += t + "touch")}(window, document);</script>
|
||||
<link href="/images/favicon.ico" rel="shortcut icon" type="image/x-icon">
|
||||
<link href="/images/webclip.png" rel="apple-touch-icon">
|
||||
<link href="{{base_url}}/images/favicon.ico" rel="shortcut icon" type="image/x-icon">
|
||||
<link href="{{base_url}}/images/webclip.png" rel="apple-touch-icon">
|
||||
<link rel="preconnect" href="https://fonts.googleapis.com">
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
|
||||
<link
|
||||
href="https://fonts.googleapis.com/css2?family=Arimo:ital,wght@0,400..700;1,400..700&family=Fira+Code:wght@300..700&display=swap"
|
||||
rel="stylesheet">
|
||||
</head>
|
||||
|
||||
<body>
|
||||
<div data-animation="default" data-collapse="medium" data-duration="400" data-easing="ease" data-easing2="ease"
|
||||
role="banner" class="w-nav">
|
||||
<div class="container-2 w-container">
|
||||
<a href="/" class="w-nav-brand"><img src="/images/logo-z.svg" loading="lazy" alt="Compute logo" height="64"></a>
|
||||
<a href="{{base_url}}/" class="w-nav-brand"><img src="{{base_url}}/images/logo-z.svg" loading="lazy"
|
||||
alt="Compute logo" height="64"></a>
|
||||
<nav role="navigation" class="w-nav-menu">
|
||||
<a href="/" class="w-nav-link">Home</a>
|
||||
<a href="/atom" class="w-nav-link">RSS/Atom</a>
|
||||
<a href="{{base_url}}/" class="w-nav-link">Home</a>
|
||||
<a href="{{base_url}}/atom.xml" class="w-nav-link">RSS/Atom</a>
|
||||
<a href="https://discord.gg/mRHP9mSqG9" class="w-nav-link">Discord Server</a>
|
||||
</nav>
|
||||
<div class="w-nav-button">
|
||||
|
|
@ -46,26 +67,49 @@
|
|||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="w-layout-vflex flex-block-2 purple" style="align-items: flex-start;">
|
||||
<h1 class="heading-8" style="font-size: 72px; margin-top: 20px;">{{title}}</h1>
|
||||
<div class="w-layout-hflex flex-block-3" style="margin-bottom: 10px;">
|
||||
{% for author in authors %}
|
||||
<img src="{{author.avatar_url}}" loading="lazy" width="32" height="32" alt="{{author.full_name}}'s Avatar"
|
||||
class="image">
|
||||
<div class="text-block-2">{{author.full_name}}</div>
|
||||
{% endfor %}
|
||||
<div class="w-layout-vflex flex-block-2 purple" style="background-color:#552a85">
|
||||
<div id="header-elements">
|
||||
<h1 class="heading-8">{{title}}</h1>
|
||||
<div class="w-layout-hflex flex-block-3">
|
||||
{% for author in authors %}
|
||||
<img src="{{author.avatar_url}}" loading="lazy" width="32" height="32" alt="{{author.full_name}}'s Avatar"
|
||||
class="image">
|
||||
<div class="text-block-2">{{author.full_name}}</div>
|
||||
{% endfor %}
|
||||
</div>
|
||||
<p class="text-block-2" style="font-size: 16px;margin: 0;">
|
||||
{{read_time}} minute read · Published: {{published}}
|
||||
</p>
|
||||
</div>
|
||||
<p style="margin-left: 20px;color: white;font-size: 16px">{{published}}</p>
|
||||
</div>
|
||||
<article>{{body}}</article>
|
||||
<article class="content">{{body}}</article>
|
||||
<hr>
|
||||
<a href="/">
|
||||
<h3 style="margin-left: 20px;min-height:200px">Read more from Compute</h3>
|
||||
</a>
|
||||
<center>
|
||||
<a style="text-decoration: none;" href="https://listmonk.nations.lol/subscription/form">
|
||||
<h3 style="font-size: 24px; color: grey;">Get Notified of new articles!</h3>
|
||||
</a>
|
||||
|
||||
<a style="vertical-align: text-bottom;" href="https://listmonk.nations.lol/subscription/form"><svg
|
||||
xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 -960 960 960" width="24"
|
||||
style="vertical-align: text-bottom;">
|
||||
<path style="fill: grey;"
|
||||
d="M160-160q-33 0-56.5-23.5T80-240v-480q0-33 23.5-56.5T160-800h640q33 0 56.5 23.5T880-720v480q0 33-23.5 56.5T800-160H160Zm320-280L160-640v400h640v-400L480-440Zm0-80 320-200H160l320 200ZM160-640v-80 480-400Z" />
|
||||
</svg></a>
|
||||
<a href="http://compute.nations.lol/atom.xml" style="vertical-align: text-bottom;"><svg
|
||||
xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 -960 960 960" width="24"
|
||||
style="vertical-align: text-bottom;">
|
||||
<path style="fill: grey;"
|
||||
d="M200-120q-33 0-56.5-23.5T120-200q0-33 23.5-56.5T200-280q33 0 56.5 23.5T280-200q0 33-23.5 56.5T200-120Zm480 0q0-117-44-218.5T516-516q-76-76-177.5-120T120-680v-120q142 0 265 53t216 146q93 93 146 216t53 265H680Zm-240 0q0-67-25-124.5T346-346q-44-44-101.5-69T120-440v-120q92 0 171.5 34.5T431-431q60 60 94.5 139.5T560-120H440Z" />
|
||||
</svg></a>
|
||||
<a href="{{base_url}}/">
|
||||
<h3 style="min-height:200px">Read more from Compute</h3>
|
||||
</a>
|
||||
</center>
|
||||
<script src="https://d3e54v103j8qbb.cloudfront.net/js/jquery-3.5.1.min.dc5e7f18c8.js?site=66007382143b5f99deb20223"
|
||||
type="text/javascript" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
|
||||
crossorigin="anonymous"></script>
|
||||
<script src="/js/webflow.js" type="text/javascript"></script>
|
||||
<script src="{{base_url}}/js/webflow.js" type="text/javascript"></script>
|
||||
<script src="{{base_url}}/js/code_copy.js" type="text/javascript"></script>
|
||||
</body>
|
||||
|
||||
</html>
|
||||
|
|
@ -1 +1 @@
|
|||
../assets
|
||||
../assets/
|
||||
273
templates/css/code-theme.css
Normal file
273
templates/css/code-theme.css
Normal file
|
|
@ -0,0 +1,273 @@
|
|||
.content code .a {
|
||||
color: #483D8B;
|
||||
}
|
||||
.content code .b {
|
||||
color: #B22222;
|
||||
}
|
||||
.content code .c {
|
||||
color: #008B8B;
|
||||
}
|
||||
.content code .d {
|
||||
color: #483D8B;
|
||||
}
|
||||
.content code .e {
|
||||
color: #228B22;
|
||||
}
|
||||
.content code .f {
|
||||
text-decoration-color: #FF0000;
|
||||
text-decoration: underline wavy;
|
||||
}
|
||||
.content code .g {
|
||||
text-decoration-color: #008B8B;
|
||||
text-decoration: underline wavy;
|
||||
}
|
||||
.content code .h {
|
||||
text-decoration-color: #228B22;
|
||||
text-decoration: underline wavy;
|
||||
}
|
||||
.content code .i {
|
||||
text-decoration-color: #FF8C00;
|
||||
text-decoration: underline wavy;
|
||||
}
|
||||
.content code .j {
|
||||
color: #EE9A00;
|
||||
}
|
||||
.content code .k {
|
||||
color: #EE0000;
|
||||
}
|
||||
.content code .l {
|
||||
color: #00CD00;
|
||||
}
|
||||
.content code .m {
|
||||
color: #FF0000;
|
||||
}
|
||||
.content code .n {
|
||||
color: #0000FF;
|
||||
}
|
||||
.content code .o {
|
||||
color: #483D8B;
|
||||
}
|
||||
.content code .p {
|
||||
color: #0000FF;
|
||||
}
|
||||
.content code .q {
|
||||
color: #483D8B;
|
||||
}
|
||||
.content code .r {
|
||||
color: #483D8B;
|
||||
}
|
||||
.content code .s {
|
||||
color: #008B8B;
|
||||
}
|
||||
.content code .t {
|
||||
color: #228B22;
|
||||
}
|
||||
.content code .u {
|
||||
color: #A020F0;
|
||||
}
|
||||
.content code .v {
|
||||
color: #483D8B;
|
||||
}
|
||||
.content code .w {
|
||||
font-weight: bold;
|
||||
}
|
||||
.content code .x {
|
||||
color: #FFD700;
|
||||
font-weight: bold;
|
||||
}
|
||||
.content code .y {
|
||||
color: #0000FF;
|
||||
}
|
||||
.content code .z {
|
||||
color: #A0522D;
|
||||
}
|
||||
.content code .aa {
|
||||
color: #A020F0;
|
||||
}
|
||||
.content code .ab {
|
||||
color: #B22222;
|
||||
}
|
||||
.content code .ac {
|
||||
color: #228B22;
|
||||
}
|
||||
.content code .ad {
|
||||
color: #008B8B;
|
||||
}
|
||||
.content code .ae {
|
||||
color: #999999;
|
||||
}
|
||||
.content code .af {
|
||||
font-style: italic;
|
||||
}
|
||||
.content code .ag {
|
||||
color: #3A5FCD;
|
||||
}
|
||||
.content code .ah {
|
||||
color: #3A5FCD;
|
||||
text-decoration: underline;
|
||||
}
|
||||
.content code .ai {
|
||||
color: #000000;
|
||||
}
|
||||
.content code .aj {
|
||||
color: #999999;
|
||||
}
|
||||
.content code .ak {
|
||||
color: #008B8B;
|
||||
}
|
||||
.content code .al {
|
||||
color: #008B8B;
|
||||
}
|
||||
.content code .am {
|
||||
}
|
||||
.content code .an {
|
||||
color: #008B8B;
|
||||
}
|
||||
.content code .ao {
|
||||
color: #008B8B;
|
||||
}
|
||||
.content code .ap {
|
||||
color: #A020F0;
|
||||
}
|
||||
.content code .aq {
|
||||
color: #000000;
|
||||
}
|
||||
.content code .ar {
|
||||
color: #0000FF;
|
||||
}
|
||||
.content code .as {
|
||||
color: #8B2252;
|
||||
}
|
||||
.content code .at {
|
||||
color: #8B2252;
|
||||
font-weight: bold;
|
||||
}
|
||||
.content code .au {
|
||||
color: #0000FF;
|
||||
}
|
||||
.content code .av {
|
||||
color: #228B22;
|
||||
}
|
||||
.content code .aw {
|
||||
color: #483D8B;
|
||||
}
|
||||
.content pre {
|
||||
border: 1px solid #999;
|
||||
color: #000000;
|
||||
background-color: #FFFFFF;
|
||||
}
|
||||
.content code .ay {
|
||||
color: #000000;
|
||||
background-color: #FFFFFF;
|
||||
}
|
||||
.content code .az {
|
||||
color: #5C5C5C;
|
||||
background-color: #E5E5E5;
|
||||
text-decoration: underline;
|
||||
}
|
||||
.content code .ba {
|
||||
color: #000000;
|
||||
background-color: #FCFCFC;
|
||||
}
|
||||
.content code .bb {
|
||||
background-color: #BFBFBF;
|
||||
}
|
||||
.content code .bc {
|
||||
color: #FFFFFF;
|
||||
background-color: #B3B3B3;
|
||||
}
|
||||
.content code .bd {
|
||||
color: #FF0000;
|
||||
background-color: #000000;
|
||||
}
|
||||
.content code .be {
|
||||
color: #000000;
|
||||
background-color: #40E0D0;
|
||||
}
|
||||
.content code .bf {
|
||||
color: #FFFFFF;
|
||||
background-color: #000000;
|
||||
}
|
||||
.content code .bg {
|
||||
color: #FFFFFF;
|
||||
background-color: #000000;
|
||||
}
|
||||
.content code .bh {
|
||||
background-color: #B4EEB4;
|
||||
}
|
||||
.content code .bi {
|
||||
background-color: #B4EEB4;
|
||||
}
|
||||
.content code .bj {
|
||||
color: #8B0000;
|
||||
background-color: #FFF8DC;
|
||||
}
|
||||
.content code .bk {
|
||||
color: #999999;
|
||||
}
|
||||
.content code .bl {
|
||||
color: #CCCCCC;
|
||||
}
|
||||
.content code .bm {
|
||||
color: #000000;
|
||||
background-color: #FFF8DC;
|
||||
}
|
||||
.content code .bn {
|
||||
color: #8B0000;
|
||||
background-color: #ADD8E6;
|
||||
}
|
||||
.content code .bo {
|
||||
color: #000000;
|
||||
background-color: #F7F7F7;
|
||||
}
|
||||
.content code .bp {
|
||||
color: #000000;
|
||||
background-color: #F7F7F7;
|
||||
}
|
||||
.content code .bq {
|
||||
background-color: #FFEC8B;
|
||||
}
|
||||
.content code .br {
|
||||
background-color: #EEDC82;
|
||||
}
|
||||
.content code .bs {
|
||||
color: #000000;
|
||||
background-color: #BFBFBF;
|
||||
}
|
||||
.content code .bt {
|
||||
color: #333333;
|
||||
background-color: #E5E5E5;
|
||||
}
|
||||
.content pre code {
|
||||
display: block;
|
||||
padding: 20px;
|
||||
width: fit-content;
|
||||
color: #000000;
|
||||
}
|
||||
.content code .bv {
|
||||
color: #000000;
|
||||
background-color: #B4EEB4;
|
||||
}
|
||||
.content code .bw {
|
||||
color: #BFBFBF;
|
||||
}
|
||||
.content code .bx {
|
||||
background-color: #F2F2F2;
|
||||
}
|
||||
.content code .by {
|
||||
}
|
||||
.content code .bz {
|
||||
color: #000000;
|
||||
}
|
||||
.content code .ca {
|
||||
color: #A0522D;
|
||||
}
|
||||
.content code .cb {
|
||||
color: #483D8B;
|
||||
}
|
||||
.content code .cc {
|
||||
color: #A0522D;
|
||||
}
|
||||
.content code .cd {
|
||||
color: #FF8C00;
|
||||
}
|
||||
|
|
@ -1,12 +1,15 @@
|
|||
:root {
|
||||
--white: white;
|
||||
--black: black;
|
||||
--gap: calc(1rem * 12.5 / 16);
|
||||
}
|
||||
|
||||
.w-layout-vflex {
|
||||
flex-direction: column;
|
||||
align-items: flex-start;
|
||||
display: flex;
|
||||
body {
|
||||
font-family: 'Arimo', 'Arial', sans-serif;
|
||||
}
|
||||
|
||||
code {
|
||||
font-family: 'Fira Code', monospace;
|
||||
}
|
||||
|
||||
.w-layout-blockcontainer {
|
||||
|
|
@ -44,7 +47,38 @@
|
|||
}
|
||||
|
||||
article {
|
||||
margin: 20px;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
margin: 25px;
|
||||
gap: var(--gap);
|
||||
}
|
||||
|
||||
.content section {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
gap: var(--gap);
|
||||
word-wrap: break-word;
|
||||
margin-top: calc(2 * var(--gap));
|
||||
margin-bottom: 0;
|
||||
}
|
||||
|
||||
.content img {
|
||||
margin: var(--gap) 0;
|
||||
}
|
||||
|
||||
.content ul,
|
||||
.content ol {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
padding: 0 0 0 2em;
|
||||
}
|
||||
|
||||
|
||||
.content * {
|
||||
line-height: 1.5;
|
||||
margin: 0 0;
|
||||
padding: 0 0;
|
||||
}
|
||||
|
||||
h1 {
|
||||
|
|
@ -54,8 +88,6 @@ h1 {
|
|||
}
|
||||
|
||||
p {
|
||||
margin-bottom: 10px;
|
||||
margin-top: 10px;
|
||||
font-size: 18px;
|
||||
}
|
||||
|
||||
|
|
@ -97,12 +129,10 @@ li {
|
|||
}
|
||||
|
||||
.flex-block-2.purple {
|
||||
color: #333;
|
||||
background-color: #552a85;
|
||||
flex-flow: column;
|
||||
justify-content: space-around;
|
||||
padding-top: 0;
|
||||
align-items: center;
|
||||
display: flex;
|
||||
background-color: #552a85;
|
||||
overflow-x: hidden;
|
||||
}
|
||||
|
||||
|
|
@ -177,9 +207,8 @@ li {
|
|||
background-image: linear-gradient(90deg, #f6c415, rgba(246, 196, 21, .3));
|
||||
-webkit-background-clip: text;
|
||||
background-clip: text;
|
||||
margin-bottom: 20px;
|
||||
margin-left: 20px;
|
||||
margin-right: 20px;
|
||||
font-size: 64px;
|
||||
margin-bottom: 8px;
|
||||
}
|
||||
|
||||
.image {
|
||||
|
|
@ -187,18 +216,32 @@ li {
|
|||
background-clip: border-box;
|
||||
border-radius: 50%;
|
||||
margin-bottom: 0;
|
||||
margin-left: 20px;
|
||||
margin-right: 10px;
|
||||
}
|
||||
|
||||
.flex-block-3 {
|
||||
align-items: center;
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
|
||||
.text-block-2 {
|
||||
color: #fff;
|
||||
color: white;
|
||||
font-size: 18px;
|
||||
margin-right: 20px;
|
||||
}
|
||||
|
||||
article>* {
|
||||
width: 96vw;
|
||||
max-width: 940px;
|
||||
}
|
||||
|
||||
#header-elements {
|
||||
max-width: 940px;
|
||||
display: flex;
|
||||
justify-content: space-around;
|
||||
flex-direction: column;
|
||||
margin: 20px;
|
||||
align-items: flex-start;
|
||||
gap: 14px;
|
||||
}
|
||||
|
||||
@media screen and (max-width: 991px) {
|
||||
|
|
@ -207,13 +250,16 @@ li {
|
|||
min-height: 0%;
|
||||
}
|
||||
|
||||
.grid {
|
||||
grid-template-columns: 1fr;
|
||||
article>* {
|
||||
max-width: min(575px, 85vw);
|
||||
}
|
||||
|
||||
.heading-8 {
|
||||
margin-bottom: 20px;
|
||||
font-size: 64px;
|
||||
#header-elements {
|
||||
max-width: 575px;
|
||||
}
|
||||
|
||||
.grid {
|
||||
grid-template-columns: 1fr;
|
||||
}
|
||||
}
|
||||
|
||||
|
|
@ -235,10 +281,6 @@ li {
|
|||
.heading-3.unwrapped-compute.compute-gradiant {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.heading-8 {
|
||||
font-size: 64px;
|
||||
}
|
||||
}
|
||||
|
||||
@media screen and (max-width: 479px) {
|
||||
|
|
|
|||
32
templates/js/code_copy.js
Normal file
32
templates/js/code_copy.js
Normal file
|
|
@ -0,0 +1,32 @@
|
|||
const copyButtonLabel = "Copy Code";
|
||||
|
||||
// use a class selector if available
|
||||
if (navigator.clipboard) {
|
||||
let blocks = document.querySelectorAll("pre");
|
||||
|
||||
blocks.forEach((block) => {
|
||||
// only add button if browser supports Clipboard API
|
||||
let button = document.createElement("button");
|
||||
|
||||
button.innerText = copyButtonLabel;
|
||||
block.parentNode.insertBefore(button, block);
|
||||
|
||||
button.addEventListener("click", async (event) => {
|
||||
await copyCode(block, event.target);
|
||||
});
|
||||
});
|
||||
}
|
||||
|
||||
async function copyCode(block, button) {
|
||||
let code = block.querySelector("code");
|
||||
let text = code.innerText;
|
||||
|
||||
await navigator.clipboard.writeText(text);
|
||||
|
||||
// visual feedback that task is completed
|
||||
button.innerText = "Code Copied";
|
||||
|
||||
setTimeout(() => {
|
||||
button.innerText = copyButtonLabel;
|
||||
}, 700);
|
||||
}
|
||||
78
templates/opengraph.svg
Normal file
78
templates/opengraph.svg
Normal file
|
|
@ -0,0 +1,78 @@
|
|||
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||
<!-- Created with Inkscape (http://www.inkscape.org/) -->
|
||||
|
||||
<svg
|
||||
width="1200"
|
||||
height="630"
|
||||
viewBox="0 0 1200 630"
|
||||
version="1.1"
|
||||
id="svg1"
|
||||
xml:space="preserve"
|
||||
inkscape:version="1.3.2 (091e20ef0f, 2023-11-25, custom)"
|
||||
sodipodi:docname="opengraph.svg"
|
||||
inkscape:export-filename="opengraph-image-export.svg"
|
||||
inkscape:export-xdpi="96"
|
||||
inkscape:export-ydpi="96"
|
||||
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
|
||||
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
|
||||
xmlns="http://www.w3.org/2000/svg"
|
||||
xmlns:svg="http://www.w3.org/2000/svg"><sodipodi:namedview
|
||||
id="namedview1"
|
||||
pagecolor="#ffffff"
|
||||
bordercolor="#000000"
|
||||
borderopacity="0.25"
|
||||
inkscape:showpageshadow="2"
|
||||
inkscape:pageopacity="0.0"
|
||||
inkscape:pagecheckerboard="0"
|
||||
inkscape:deskcolor="#d1d1d1"
|
||||
inkscape:document-units="mm"
|
||||
showguides="false"
|
||||
inkscape:zoom="0.61131147"
|
||||
inkscape:cx="184.03057"
|
||||
inkscape:cy="83.427193"
|
||||
inkscape:window-width="1054"
|
||||
inkscape:window-height="1056"
|
||||
inkscape:window-x="0"
|
||||
inkscape:window-y="0"
|
||||
inkscape:window-maximized="0"
|
||||
inkscape:current-layer="layer1"><sodipodi:guide
|
||||
position="1165.2862,111.68266"
|
||||
orientation="0,-1"
|
||||
id="guide4"
|
||||
inkscape:locked="false" /></sodipodi:namedview><defs
|
||||
id="defs1"><rect
|
||||
x="463.15115"
|
||||
y="27.766033"
|
||||
width="736.84885"
|
||||
height="494.60768"
|
||||
id="rect3" /><clipPath
|
||||
clipPathUnits="userSpaceOnUse"
|
||||
id="clipPath4"><circle
|
||||
style="fill:#f6c318;fill-opacity:1;stroke:none;stroke-width:5;stroke-opacity:1"
|
||||
id="circle4"
|
||||
cx="741.96826"
|
||||
cy="274.80307"
|
||||
r="256" /></clipPath><clipPath
|
||||
clipPathUnits="userSpaceOnUse"
|
||||
id="clipPath6"><path
|
||||
style="fill:#f6c318;fill-opacity:1;stroke-width:5"
|
||||
d="M 0,630.00003 123.42918,456.44012 173.55991,630.00003 Z"
|
||||
id="path7" /></clipPath></defs><g
|
||||
inkscape:label="Layer 1"
|
||||
inkscape:groupmode="layer"
|
||||
id="layer1"><rect
|
||||
style="fill:#ffffff;fill-opacity:1;stroke:none;stroke-width:5.3586;stroke-opacity:1"
|
||||
id="rect4"
|
||||
width="447.72949"
|
||||
height="630"
|
||||
x="0"
|
||||
y="0" /><path
|
||||
d="m 154.57988,37.870709 -0.0353,63.146141 0.0864,-0.0857 15.37032,15.48848 -15.47496,15.35616 -0.007,14.24017 40.51551,0.15416 -40.51644,40.21004 0.063,35.56856 c 0,0 3.97958,2.5272 7.56742,2.40241 3.58784,-0.12479 34.50115,-13.34641 40.76748,-18.07953 6.26634,-4.73311 24.51397,-22.11186 28.00094,-26.99698 3.48623,-4.88587 16.20968,-46.79405 15.85421,-53.2772 -0.35547,-6.48241 -5.74346,-21.76903 -5.74346,-21.76903 0,0 9.75473,-3.89671 18.17576,-17.176977 8.42029,-13.280266 10.09027,-20.881164 5.48734,-29.902254 -4.60218,-9.021839 -45.78654,0.04205 -45.78654,0.04205 0,0 -35.14503,-19.209455 -64.32467,-19.320478 z m 90.93422,24.8529 c 3.32933,-0.02776 6.55651,0.232227 9.24754,0.972809 10.76283,2.963826 -19.36239,31.095392 -19.36239,31.095392 L 224.6305,65.469748 c 0,0 10.89494,-2.66441 20.8836,-2.746139 z m -43.6008,7.325367 1.67481,18.068165 -15.48026,8.486716 -16.73691,-15.635113 z m -47.4322,-32.178643 0.0366,63.146417 -0.0872,-0.0856 -15.36921,15.48827 15.47409,15.35717 0.008,14.23948 -40.51595,0.1549 40.51652,40.20931 -0.062,35.56808 c 0,0 -3.97936,2.5276 -7.567,2.40319 -3.58763,-0.12589 -34.50209,-13.3463 -40.76833,-18.0792 -6.26624,-4.73292 -24.51408,-22.11134 -28.00054,-26.99606 -3.486468,-4.88471 -16.210538,-46.79317 -15.855875,-53.27662 0.356167,-6.48269 5.742995,-21.76947 5.742995,-21.76947 0,0 -9.754265,-3.89611 -18.175274,-17.176851 -8.420253,-13.280746 -10.089981,-20.880872 -5.48802,-29.902113 4.602717,-9.021985 45.786985,0.04101 45.786985,0.04101 0,0 35.144549,-19.209908 64.324289,-19.321129 z M 63.547077,62.724185 c -3.329092,-0.02761 -6.556019,0.232474 -9.247488,0.973528 -10.762895,2.96423 19.363001,31.094569 19.363001,31.094569 L 84.431481,65.47135 c 0,0 -10.895622,-2.665009 -20.884404,-2.747165 z m 43.601163,7.325659 -1.6746,18.068135 15.48003,8.486278 16.73691,-15.635708 z"
|
||||
style="fill:#572c84;stroke:#f6c318;stroke-width:3.74149px;stroke-linejoin:round"
|
||||
id="path1" /><path
|
||||
style="fill:#572c84;fill-opacity:1;stroke:none;stroke-width:5;stroke-opacity:1"
|
||||
d="M 0,630 447.72948,0 H 1200 v 630 z"
|
||||
id="path3" /><path
|
||||
style="fill:#f6c318;fill-opacity:1;stroke-width:5"
|
||||
d="M 0,630 118.01632,463.93927 223.86475,630 Z"
|
||||
id="path8" /></g></svg>
|
||||
|
After Width: | Height: | Size: 4.5 KiB |
10
templates/opengraph.toml
Normal file
10
templates/opengraph.toml
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
faces = ["/usr/share/fonts/noto/NotoSans-Bold.ttf"]
|
||||
|
||||
[[text]]
|
||||
x = 425.15115
|
||||
y = 8.0
|
||||
width = 736.84885
|
||||
height = 594.60768
|
||||
value = "{{title}}"
|
||||
font = "Noto Sans"
|
||||
bold = true
|
||||
|
|
@ -1,32 +0,0 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<title>{{title}}</title>
|
||||
<meta content="{{title}}" property="twitter:title">
|
||||
<meta property="og:title" content="{{title}}">
|
||||
<meta property="og:type" content="article">
|
||||
<meta property="og:image" content="/images/logo-z.png">
|
||||
<meta property="og:image:width" content="310">
|
||||
<meta property="og:image:height" content="310">
|
||||
<meta property="og:image:alt" content="The Compute logo">
|
||||
<meta property="og:site_name" content="Compute: Lake Braddock's Comp-Sci Journal">
|
||||
<meta property="og:article:published_time" content="{{published_og}}">
|
||||
<meta property="og:article:modified_time" content="{{modified_og}}">
|
||||
{% for author in authors %}
|
||||
<meta property="og:article:author:first_name" content="{{ author.full_name | split(pat=' ') | nth(n=0) }}">
|
||||
<meta property="og:article:author:last_name" content="{{ author.full_name | split(pat=' ') | nth(n=1) }}">
|
||||
<meta property="og:article:author:username" content="{{author.username}}">
|
||||
{% endfor %}
|
||||
<meta content="width=device-width, initial-scale=1" name="viewport">
|
||||
<link href="/images/favicon.ico" rel="shortcut icon" type="image/x-icon">
|
||||
<link href="/images/webclip.png" rel="apple-touch-icon">
|
||||
</head>
|
||||
|
||||
<body>
|
||||
<a href="{{id}}.html">View full webpage</a>
|
||||
{{body}}
|
||||
</body>
|
||||
|
||||
</html>
|
||||
Loading…
Add table
Add a link
Reference in a new issue